Makalemize geçmeden evvel CSS’in ne demek olduğunu, CSS editörlerinin neden kullanılması gerektiğini açıklamakta fayda var.
CSS Nedir?
CSS, web sayfalarının düzenini ve biçimlendirmesini tanımlamak için kullanılan bir stil sayfası dilidir. Sunum ve içeriği ayırmak için tasarlanan CSS, HTML ögelerinin web sayfasında, ekranda veya diğer ortamlarda nasıl görüntülendiğini açıklar. Ayrıca aynı anda birden fazla web sayfasının düzenini kontrol etmenize yardımcı olur.
CSS Editörleri Neden Kullanılmalıdır?
CSS editörlerini kullanma sebepleri olarak şunları söyleyebiliriz:
- Birden çok satır kodunu otomatik olarak tamamlamanıza yardımcı olur.
- Tüm proje boyunca bir dosyaya yazılan metni aramanızı, önizlemenizi ve değiştirmenizi sağlar.
- Zahmetsizce ve basit şekilde özelleştirilebilen bir araç çubuğu sunar.
- Bu şekilde birçok program, yazdığınız kodların otomatik olarak girilmesini sağlar.
Aşağıda alanının en başarılı ücretsiz CSS editör önerileri listesini göreceksiniz. Bunların yanında desteklemesi için, değerlendirebileceğinizi düşündüğümüz birkaç ücretli versiyonu da ekledik. İçlerinde beğendikleriniz olursa, bunu sebebiyle birlikte yorum kısmından bizlerle paylaşmayı unutmayın.
En İyi CSS Editörleri
- Visual Studio Code (ücretsiz)
- Kite (ücretsiz)
- Notepad++ (ücretsiz)
- Atom (ücretsiz)
- Rapid CSS (ücretsiz)
- Komodo Edit (ücretsiz)
- Sublime Text (ücretli)
- Nova (30 gün ücretsiz deneme – ücretli)
- Jetbrains (ücretli)
Visual Studio Code

Microsoft’un geliştirdiği açık kaynaklı bir WYSIWYG CSS düzenleme aracıdır. TypeScript, JavaScript ve Node.js için yerleşik destek sağlayan bu CSS editörü; temel modüllere, değişken türlerine ve işlev tanımlarına dayalı akıllı tamamlamalar sağlayan IntelliSense özelliğine sahip.
Bu arada WYSIWYG editörünün ne olduğundan da bahsedelim. WYSIWYG (Türkçe açılımı ‘ne görürsen onu alırsın’dır) editörü, geliştiricilerin gerçek arabirim oluşturulmadan önce nihai sonuçları önizlemesine olanak tanıyan bir kod düzenleme yazılımıdır. Bir belgeyi, sayfayı ya da dosyayı görünüm ve içerik olarak doğrudan düzenlemenize ve değiştirmenize olanak tanıyan arabirim olarak ifade edilir.
Özellikleri:
- Git ve diğer SCM (Yazılım Yapılandırma Yönetimi) sağlayıcılarıyla kolaylıkla çalışmanızı sağlar.
- Kodları yeniden düzenleyip hata ayıklama işlemi yapabilirsiniz.
- Kolayca genişletilebilir ve özelleştirilebilir.
- Desteklenen platformlar: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Fiyatı: Ücretsiz.
Yazılımı bilgisayarınıza indirmek için şuradaki bağlantıyı kullanabilirsiniz.
Kite

Kite, birden çok satır kodunu otomatik olarak tamamlayan bir CSS düzenleyicisidir. 16’dan fazla dili destekleyen bu düzenleyici, kodlama işlemini hızlıca yapmanıza yardımcı olur.
Özellikleri:
- Kolay dokümantasyon sunar.
- Bu CSS düzenleyicisi, yazdığınız sırada bir işlev imzası sağlar.
- Fareyle üzerine geldiğiniz ögeyle ilgili ipuçları alabilirsiniz.
- Farklı diller için makine öğrenimi modellerini kullanır.
- Desteklenen platformlar: macOS, Windows ve Linux.
- Fiyatı: Ücretsiz.
Bu ücretsiz CSS düzenleyicisini indirmek için şuradaki bağlantıya tıklayabilirsiniz. Bağlantıyı açar açmaz indirme işleminin başlayacağını da belirtelim.
Notepad++

C++ ile yazılmış ve kullanımı ücretsiz olan popüler bir CSS kod editörüdür. Saf win32 API‘sini kullanan Notepad++ yalnızca Windows ortamında çalışır. Ayrıca GPL lisansı kapsamında da kullanılabilir.
Özellikleri:
- CSS, HTML, PHP ve JavaScript gibi dillerde sözdizimi vurgulama desteği sunar.
- Sözcükler ve fonksiyonlar için otomatik tamamlama özelliği mevcuttur.
- Kullanıcı tanımlı sözdizimi vurgulama ve katlama.
- Tamamen özelleştirilebilir grafiksel kullanıcı arayüzüne sahiptir.
- Desteklenen platformlar: Windows.
- Fiyatı: Ücretsiz.
Bu CSS kod editörünü Windows bilgisayarınıza yüklemek için şuradaki bağlantıyı kullanabilirsiniz.
Atom

Atom, basit arayüzü nedeniyle programcılar tarafından muadillerine nazaran daha çok tercih edilen bir CSS editörüdür. Tekrar tekrar kullanılan ögeleri içeren bir komut paleti sunar.
Özellikleri:
- Eklenti desteği için entegre Paket Yöneticisi bulunuyor.
- CSS kodundaki kelimeleri ve fonksiyonları otomatik olarak tamamlar.
- Makro kayıt ve oynatma desteğine sahiptir.
- Birden çok bölmeyi destekler.
- Tüm proje boyunca bir dosyaya yazdığınız metni aramanıza, önizlemenize ve değiştirmenize olanak tanır.
- Platformlar arası düzenleme işlemine izin verir.
- Desteklenen platformlar: Linux, macOS ve Windows.
- Fiyatı: Ücretsiz
Programı bilgisayarınıza indirmek için şuradaki bağlantıyı kullanabilirsiniz.
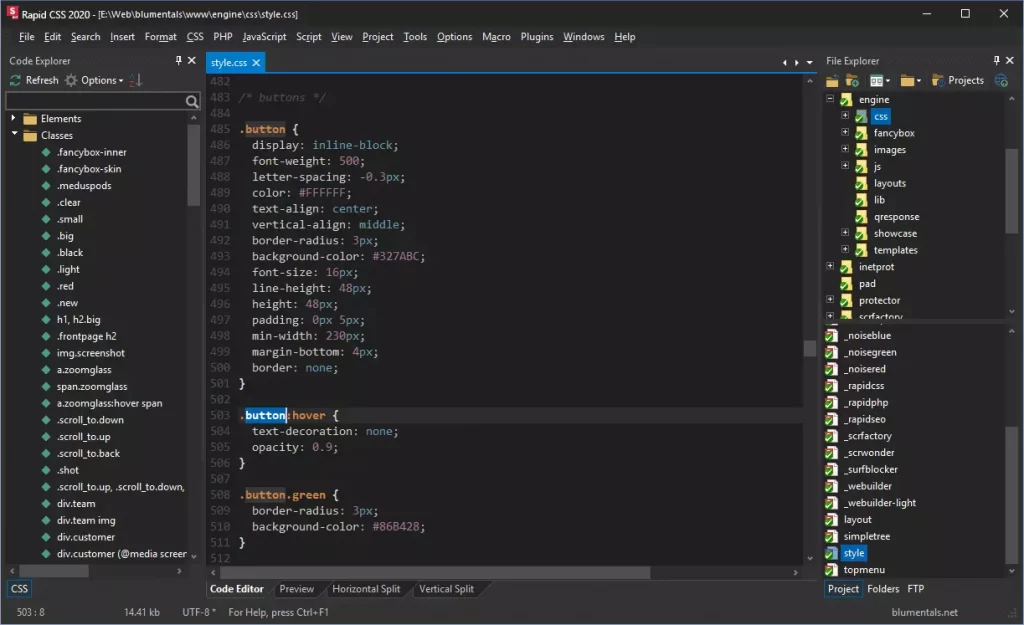
Rapid CSS

Rapid CSS, web uygulamaları geliştirmek ve verimliliği artırmak için tasarlanan bir CSS editörüdür. Kodu zorlanmadan daha hızlı yüklemenize olanak tanır. Atanabilir kısayollara sahip bir snippet kitaplığına ve kod şablonlarına sahiptir.
Özellikleri:
- Web site tasarımınızı herhangi bir ekran boyutundan önizlemenizi sağlar.
- Projeyi yönetebilmeniz adına renk seçici imkanı sunar.
- Sözdizimini otomatik olarak ön plana çıkarır.
- Hızlı arama yapmanızı sağlar.
- Dahili yazım denetleyicisi sağlar.
- Yerleşik bir dosya gezgini vardır.
- Parantezleri ve tırnak işaretlerini otomatik olarak tamamlayan en iyi CSS editörlerinden biridir.
- Desteklenen platformlar: Windows.
- Fiyatı: Ücretsiz
Rapid CSS’in resmi adresine şuradan ulaşarak yazılımı bilgisayarınıza yükleyebilirsiniz.
Komodo Edit

Komodo Edit, kullanımı oldukça kolay fakat bir o kadar da güçlü bir CSS editör aracıdır. Program; hata ayıklama, kodu yeniden düzenleme gibi özelliklere sahiptir. Mevcut kod profillerinin yanı sıra Grunt, PhoneGap, Docker, Vagrant gibi birçok teknolojiyle entegre şekilde çalışır.
Özellikleri:
- Çok dilli bir CSS editördür.
- Çok sayıda modern renk şemasına sahiptir.
- Yerel Unicode desteği bulunuyor.
- Komodo CSS düzenleyici, siz yazarken kodunuzu otomatik olarak girintileme işlemini yapabilir.
- CSS’te yaptığınız değişiklikleri takip edebilmenize olanak tanır.
- Düzenleme esnasında birden fazla seçim yapmanızı sağlar.
- Desteklenen platformlar: Windows, Linux ve Mac.
- Fiyatı: Ücretsiz.
Yazılımı bilgisayarınıza indirmek için şuradaki bağlantıyı kullanabilirsiniz.
Sublime Text

Sublime Text, HTML, CSS, JavaScript, Perl, PHP, Python, Ruby gibi birçok dili destekleyen bir CSS editörüdür. Bu CSS kod editörünü işaretleme ve düzyazı için kullanabilirsiniz. macOS, Windows ve Linux işletim sistemlerini destekler.
Özellikleri:
- Sözdizimini vurgulamanıza olanak tanır.
- Tema, renk şeması ve otomatik karanlık mod geçişini destekler.
- Otomatik tamamlama motoru ile bir projedeki mevcut koda dayalı akıllı tamamlamalar yapabiliyor.
- Raspberry Pi gibi cihazlarda kullanılabilmesi için Linux ARM64 yapıları mevcuttur.
- Desteklenen platformlar: Windows, Linux ve Mac.
- Fiyatı: 80 dolar.
Bu ücretli CSS editörünü bilgisayarınıza indirmek için şuradaki bağlantıyı kullanabilirsiniz.
Nova

Nova, herhangi bir zorluk yaşamadan web sitesi oluşturmanıza olanak tanıyan bir CSS editörüdür. Açık moddan karanlık moda geçtiğinde temanızı otomatik olarak değiştirir. Bu CSS editörü, projelerinizdeki görevleri kolayca çalıştırmanızı sağlar.
Özellikleri:
- Kod yazarken boşlukları otomatik olarak kaldırma özelliğine sahiptir.
- CSS kodlarını otomatik olarak tamamlayabiliyor.
- Kullanıcı dostu bir arayüze sahiptir.
- Desteklenen platformlar: Mac.
- Fiyatı: 99 dolar.
Yalnızca Mac platformunu destekleyen yazılımı indirmek için şuradaki bağlantıyı kullanabilirsiniz.
Jetbrains

Jetbrains, CSS kodunu herhangi bir sorun çıkarmadan yazmanızı sağlayan en iyi CSS editörleri arasındadır. Bu yazılım; kullanıcılara anahtar kelimeleri, etiketleri, fonksiyonları ve parametreleri otomatik olarak tamamlayabilme olanağı tanır.
Özellikleri:
- Değişiklikleri gerçek zamanlı olarak görüntüleyebilmenizi sağlar.
- Şablonlara kolaylık sağlaması için kendi kısaltmalarınızı tanımlayabilirsiniz.
- Geçersiz CSS özelliklerini algılayarak karşınıza çıkarır.
- Kod kesme noktalarını tarzınıza uygun şekilde kişiselleştirebilirsiniz.
- Desteklenen platformlar: Linux, Mac, Windows Server.
- Fiyatı: 199 dolar.
Yazılımı indirmek ve daha fazla bilgiye ulaşmak için şuradaki bağlantıyı kullanabilirsiniz.

